アクセシビリティチェックサイト「HAREL(ハレル)」
投稿者:マーチン 2011年7月20日
カテゴリ:障碍者全般
カテゴリ:障碍者全般
Webページのソースコードをチェックし、アクセシビリティへの適合度を点数で表示するWebサイト「HAREL(ハレル)」が、NTTデータから提供されています。チェックしたいWebページのURLを入力するだけで、アクセシビリティ(高齢者や障碍者でも使えること)への適合度が点数で表示され、改善すべき内容の解説が表示されます。 (2008/08/28 公開)
URL:http://harel.nttdata.co.jp/wact/inputProc/inputUrlBL.do
●HARELの特長
(HAREL -ハレル- とはより)
- チェックを行うPCにソフトウエアのインストールは不要で、インターネットが接続された環境があればどなたでも利用可能です。
- 「文字サイズの変更が可能か」、「画像に代替テキストが付いているか」など約170の観点からチェックを行います。
- 適合度を数値で示すことにより、Webページ作成者の方のアクセシビリティ改善に向けた明確な目標設定が可能となります。
- 適合していない個所を画面でマーカー表示したり、ソースコードをハイライト表示したりと、改善すべき内容を詳しく解説することでより簡便なアクセシビリティ改善をサポートいたします。 これらの特長により、Webサイト作成者等の方の、より円滑で効率的なアクセシビリティ対応をサポートします。
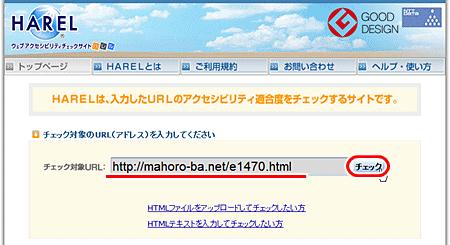
●チェックの方法
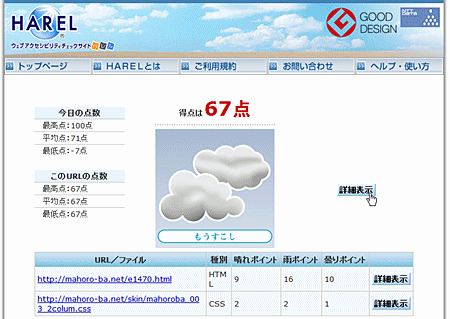
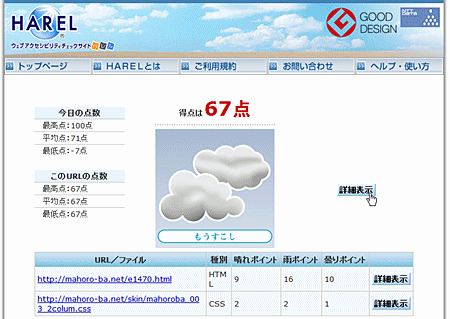
●チェック結果の表示
◆点数表示

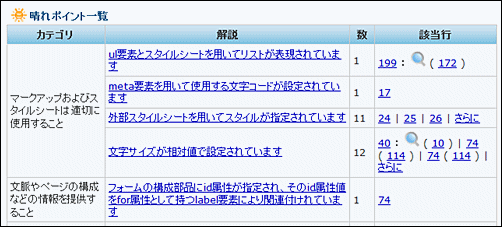
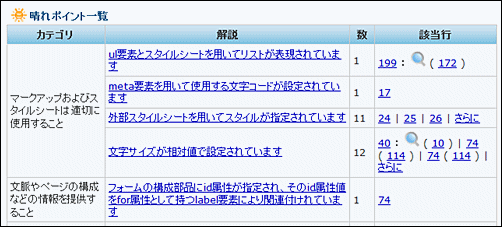
◆晴れポイント一覧

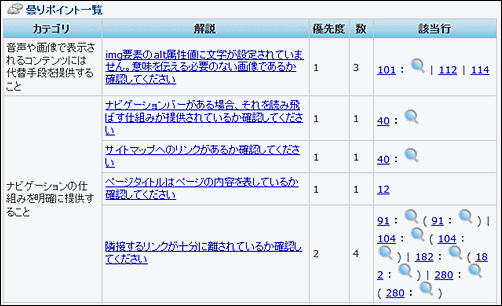
◆雨ポイント一覧

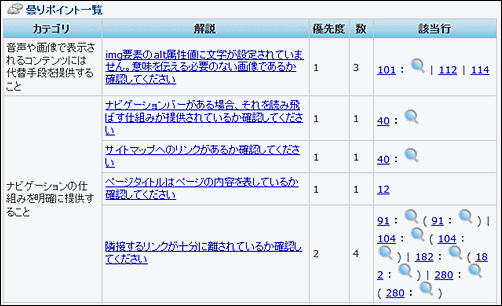
◆曇りポイント一覧

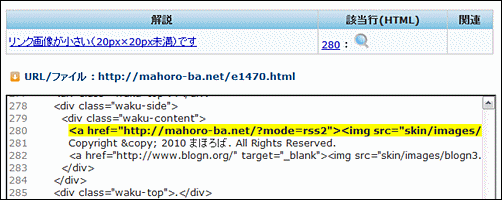
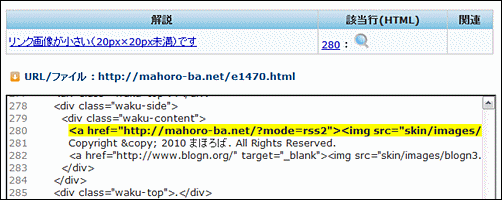
◆該当行の番号のクリックでソース表示

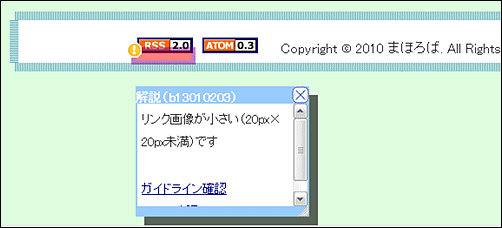
◆該当行の虫眼鏡アイコンのクリックで画像表示

わかりやすいように100点満点の得点が表示され、点数によって、雨、曇り、晴れで表わされる。

◆晴れポイント一覧

◆雨ポイント一覧

◆曇りポイント一覧

◆該当行の番号のクリックでソース表示

◆該当行の虫眼鏡アイコンのクリックで画像表示

●雨ポイントの例
- リンクテキストが長いです(全角30文字、半角60文字より長いです)
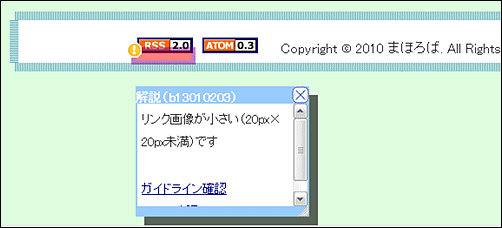
- リンク画像が小さい(20px×20px未満)です
- 文字サイズが固定に設定されています
- 見出し要素の番号が順に増加していません
- list要素に8つ以上の項目があります
- width、heightが設定されていません
- 別ドメインのページが新規ウィンドウで開くように設定されていますが、新規ウィンドウを開くことが記述されていません
- 年月日表記にスラッシュ(/)、または、ドット(.)が使用されています
- リンク数が多いです(1ページ中に50以上存在します)
- script要素が使用されていますが、noscript要素が用意されていません
- テキストの文字色と背景色間で十分な明度差と色差が確保されていません